Entender las diferencias tecnológicas.
En el mercado hay infinidad de móviles con características de hardware que varían dependiendo del fabricante. De esas posibles variaciones, las que más afectan el trabajo del diseñador son aquellas relacionadas con la calidad de la pantalla, ya que influirán en la forma de plantear el diseño de la interfaz y más tarde, en las imágenes que se prepararán para el desarrollador.
Tamaño de pantalla
Un factor determinante en las pantallas de los dispositivos móviles es su tamaño: la distancia, medida en pulgadas, de un extremo a otro en forma diagonal.

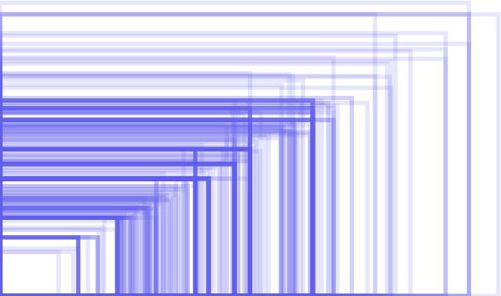
Figura 11.1. En Android existe una inmensa fragmentación debido a los numerosos tamaños de pantalla que proporciona cada fabricante en sus teléfonos.
En este sentido, Android se trata de un sistema operativo muy fragmentado debido a la gran cantidad de modelos que ofrecen los fabricantes, con pantallas que varían de un teléfono a otro sin mayor coherencia; esta es una de las consecuencias de ser un sistema operativo abierto y disponible en muchos terminales. Ahora bien, para poner un poco de orden en este caos, Android ha decidido agrupar los distintos tamaños de pantalla en cuatro categorías principales: pequeña, normal, grande y extra grande.
En el mundo iOS las cosas están más o menos en orden: iPads, iPads mini y iPhones, tienen especificaciones de pantalla sin sobresaltos, ya que todos se encuentran bajo el control de Apple, único fabricante de los terminales que llevan este sistema operativo.

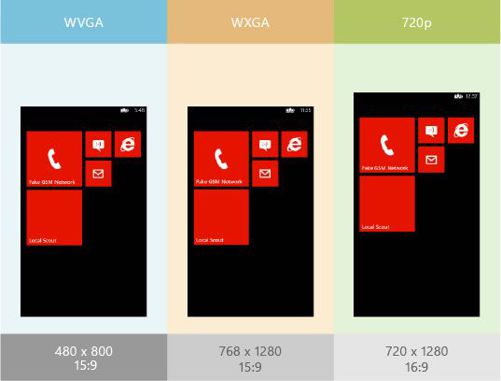
Figura 11.2. Windows Phone trabaja con tres tamaños de pantalla principales.
Hasta la fecha no existen muchos fabricantes que provean Windows Phone y los tamaños de pantalla se limitan a tres tipos, cambiando ligeramente la relación de aspecto entre ellos: WVGA (15:9), WXGA (15:9) y 720p (16:9).
Densidad de pantalla
Además del tamaño, otro factor a tener en cuenta es la densidad de la pantalla. Esta se refiere a la cantidad de píxeles que entran en un determinado espacio físico y se mide en puntos por pulgada —DPI por sus siglas en inglés—, donde un punto equivale a un píxel. Para entender un poco mejor, la densidad de pantalla puede compararse con la densidad de población de un país —aquella que relaciona la cantidad de habitantes por kilómetro cuadrado—; en el caso de las apps, los habitantes serían los píxeles y la superficie, la pantalla. Una mayor densidad de pantalla indica mayor cantidad de píxeles disponibles y, por lo tanto, mejor calidad de definición de imágenes y otros elementos que componen la interfaz.
La densidad influye en el trabajo del diseñador porque determina las características del documento con el que se empezará a diseñar y la cantidad de imágenes que se deberán producir al terminar el diseño: a mayor cantidad de densidades soportadas por un sistema operativo, mayor será el número de imágenes que harán falta.

Figura 11.3. Es necesario diseñar una imagen para cada densidad en la que funcionará la aplicación. En este caso, un ícono de buscar se diseña para todas las densidades de Android.
En Android hay cantidad de densidades que cubren los móviles y tabletas, ofreciendo un amplio abanico de calidades de visualización. Se encuentran agrupadas en baja, media, alta o extra alta[1].
iOS solo cuenta con dos densidades: retina y no retina. La primera es más actual y ha comenzado a utilizarse para casi todos los dispositivos recientes, a excepción de iPad mini. Sus características visuales duplican la cantidad de píxeles —o puntos— por pulgada que se encuentran en los dispositivos que no cuentan con esta tecnología.
Por último, Windows Phone separa las densidades en media, alta y HD, dependiendo del terminal.