Detalles visuales.
Es verdad que la diferencia radica en los detalles. Ellos pueden separar una aplicación regular de una genial. En una primera instancia no se presta atención a estos detalles que mejoran la experiencia del usuario e incluso, cambian su estado de ánimo; y es normal, al principio hay otros aspectos de diseño de los cuales hay que ocuparse. Pero a medida que la interfaz va llegando a su fin, es importante considerarlos para no pasar por alto algo que pueda arruinar el trabajo realizado.
Pantallas vacías
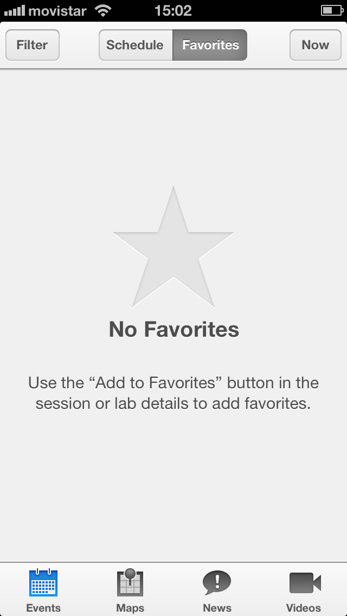
Los diseños tienen que considerar no solo los escenarios ideales, como una lista que ya está completa o una pantalla llena. Es necesario plantear también el diseño para cuando la aplicación comienza a ser utilizada y aún no se dispone de cierta información. Por ejemplo, cómo se vería una pantalla vacía, sin ítems, cuando todavía no hay nada para mostrar.

Figura 8.31. También hay que diseñar las pantallas vacías, para cuando aún no hay información. En este caso también se aprovechan para explicar el funcionamiento de esta sección.
Otro escenario a tener en cuenta, es aquel relacionado con los fondos que irán detrás de aquellas listas que no alcanzan a cubrir toda la pantalla o los gráficos contenedores donde aparecerán las imágenes una vez que estén cargadas.
Gráficos efímeros
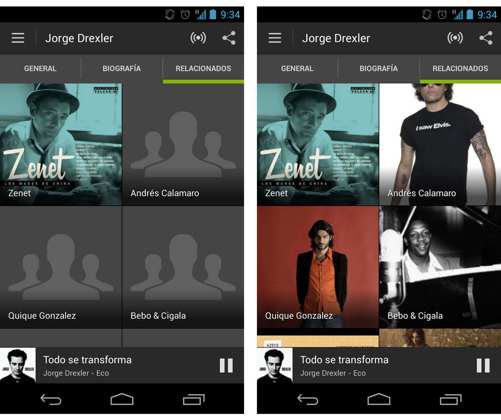
Es necesario considerar también el diseño de aquellos elementos que aparecen por poco tiempo en la pantalla. Por ejemplo, si la conexión es lenta, puede ser que el usuario tenga que pasar más tiempo de lo esperado viendo la pantalla de carga y en ese caso, estos detalles visuales tienen su momento de gloria.

Figura 8.32. De acuerdo a la velocidad de conexión a Internet los elementos pueden tardar en aparecer en pantalla y es bueno considerar qué se verá cuando aún no están visibles.
Secretos visuales
A la hora de darse pequeños lujos visuales, se puede pensar en aquellos gráficos que están ocultos a primera vista, que no son de fácil acceso para el usuario, pero que una vez descubiertos generan un placer especial ayudados por la complicidad. Por ejemplo, en la aplicación de Google+ cuando se arrastra y suelta la pantalla para actualizar los contenidos, aparece una serie de tiras de colores, un detalle no visible hasta que realizamos esta acción.