Iconos y pantalla inicial.
Dicen que la primera impresión es la que cuenta. En el mundo de las aplicaciones esa primera impresión está limitada a dos componentes visuales: el ícono de lanzamiento y la pantalla inicial —también llamada splash— que se mostrará muchas veces al abrir la aplicación.
Estos elementos se verán antes que nada, incluso, antes de empezar a usar realmente la aplicación. No menospreciar su importancia y darles la atención que merecen, garantiza arrancar con el pie derecho.
Ícono de lanzamiento
Hay que pensar en la aplicación como un producto que estará en un escaparate junto a muchos otros y el ícono de lanzamiento es el packaging que lo envuelve.
En primer lugar, este ícono servirá para representar a la app en las diferentes tiendas de aplicaciones —junto a las pantallas y textos promocionales— como elemento de venta para convencer al usuario de descargarla.

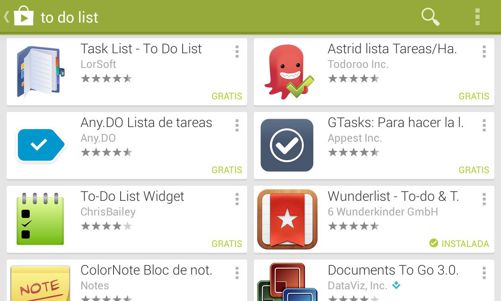
Figura 8.8. Una aplicación compite con muchas otras cuando un usuario llega a ella a través de los resultados de búsqueda, en esta caso Google Play.
Sorteado este paso, y una vez instalada en el teléfono, la aplicación convivirá con muchas otras que el usuario haya instalado; por eso, el ícono de lanzamiento debe ser distintivo y representativo de la app. Distintivo, porque tiene que separarla de las demás, incluso de aquellas que cumplan funciones similares, y representativo, porque sus características visuales tienen que comunicar claramente el objetivo principal de la aplicación. Las formas simples, no muy cargadas y cuidadas en sus detalles, suelen ser las que tienen mayor efectividad.

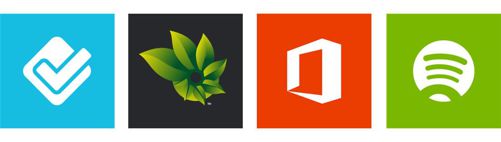
Figura 8.9. El ícono de lanzamiento de una app debe tener personalidad para diferenciarla de las demás en una tienda, pero también representar claramente lo que hace. En el ejemplo, hay iconos de diferentes apps de tareas y una red social, ¿puedes descubrir cuál es?
El tamaño también es algo a tener en cuenta. Algunas veces, el ícono se verá realmente grande, por ejemplo en las tiendas de aplicaciones, pero otras, como cuando la app está instalada, se verá mucho más pequeño. Al diseñarlo hay que considerar todas las posibilidades, añadiendo más o menos detalle a la imagen en función de sus dimensiones.
Siendo aún más específicos, cada uno de los SO tiene diferentes requisitos que debe cumplir el ícono de lanzamiento. Tanto Android[2] como iOS[3] ofrecen detalladas guías del estilo visual y características técnicas que debe tener esta imagen.

Figura 8.10. En Android los iconos suele tener sombras y juegan con una ligera perspectiva.
En Android los iconos son objetos representados frontalmente con una ligera perspectiva, como si fueran vistos desde arriba. Dan sensación de volumen y profundidad, jugando con transparencias para integrarse mejor a la pantalla. Las formas son distintivas y con medido realismo.

Figura 8.11. Iconos realistas y detallados encerrados en formas contenedoras con esquinas redondeadas, el sello de identidad de iOS.
La situación es diferente en iOS: los iconos tienen un carácter realista y detallado. Las imágenes son cuadradas y sin transparencia. Además, el sistema operativo añade algunos efectos a la imagen original, como bordes redondeados y sombra, para el contenedor principal. Opcionalmente, se puede agregar brillo en la parte superior.

Figura 8.12. Aunque hay excepciones, las buenas prácticas en Windows Phone indican que los iconos de lanzamiento deben ser formas simples y blancas.
Por su parte, en Windows Phone tienen un estilo bastante característico: los iconos son pictogramas. Formas extraordinariamente simples y de colores planos —sobre todo blanco—, casi sin detalles e integradas perfectamente a su contenedor. En este caso, la transparencia es fundamental ya que las imágenes están ubicadas dentro de una forma cuadrada, que puede cambiar el color de fondo de acuerdo a las preferencias cromáticas del usuario.
Iconos interiores
Ya dentro de la aplicación, los iconos interiores tienen un papel menos estelar y más funcional que los de lanzamiento. Puede ser que pasen desapercibidos, pero su trabajo es importante y silencioso y, como tal, digno de tener en cuenta.
Su uso suele estar asociado a tres escenarios. El primero, como ayuda visual para reforzar información, por ejemplo, en un cuadro de diálogo con una alerta. En el segundo caso, los iconos interiores actúan como complemento de elementos interactivos, como cuando se encuentran dentro de botones o pestañas. Finalmente, su función puede ser la de mejorar la utilización del espacio, en este caso, el ícono resume visualmente algo que en forma de texto sería muy extenso o complejo de entender.
Los iconos tienen que transmitir por sí solos la acción que ejecutan y esto depende del contexto. Por ejemplo, un ícono de «eliminar» puede referirse a un solo elemento en particular o a varios, dependiendo de dónde esté ubicado y a qué elemento de la interfaz esté visualmente asociado.

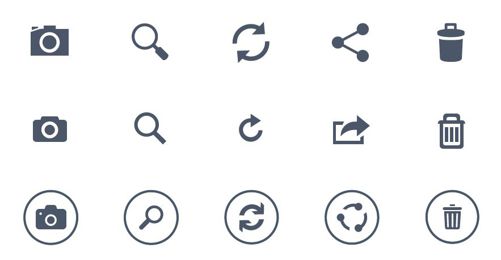
Figura 8.13. De arriba hacia abajo, iconos interiores en Android, iOS y Windows Phone.
Cuando los iconos acompañan determinadas acciones —si no tienen etiquetas de texto que ayuden a ejemplificar su función— se vuelve más importante que sean claros y representativos. Esto ocurre cuando, por limitaciones de espacio, no puede incluirse un ícono y texto al mismo tiempo. Además, es una tendencia que está empezando a verse cada vez más en las aplicaciones.
La interpretación de iconos supone cierta subjetividad que hay que tratar de eliminar haciendo un uso correcto de ellos. Por ejemplo, en cada plataforma algunas acciones como «buscar», «guardar» o «editar» tienen iconos asociados. El usuario ya los conoce y sabe qué significan, por lo tanto, darles el uso que se espera de ellos ayudará a alcanzar consistencia y mejorará la usabilidad de la aplicación.
Pantalla inicial
Conocida también como splash, es la primera pantalla que verá el usuario al iniciar la app. Su uso está siendo cada vez más limitado —y evitado—, por lo que generalmente se muestra rápidamente la primera vez que se abre la aplicación. Esta pantalla sirve como presentación del contenido mientras se realiza la carga inicial, por tanto, es normal que se incluya un elemento indicativo de carga junto a los demás elementos gráficos.

Figura 8.14. Las pantallas iniciales en Android contienen poca información y solo se muestran brevemente durante la carga inicial.
La pantalla inicial tiene un carácter tan efímero que pocas veces se ve más de un par de segundos. Debido al poco tiempo de vida que tiene, la información que muestra se debería limitar al nombre y versión de la aplicación, nombre del desarrollador y poco más, ya que desaparecerá tan pronto como la aplicación termine de cargarse.

Figura 8.15. Las recomendación en iOS es usar una pantalla inicial que sea una representación del contenedor de la información buscando una sensación de inmediatez.
En algunos casos, este splash se trata de una representación del contenedor de la aplicación: una imagen casi idéntica a la que verá el usuario cuando la carga haya finalizado, pero sin aquellos datos que pueden llegar a cambiar como textos, etiquetas en botones y elementos de la barra de estado, haciendo que, aparentemente, la carga resulte más fluida[4].
En el caso de Windows Phone, el sistema operativo se encarga de gestionar la pantalla de inicio que consiste en una ampliación del ícono de lanzamiento.
En cuanto a la orientación de esta pantalla en teléfonos móviles, hay que recordar que suele mostrarse de forma vertical, mientras que en las tabletas, es necesario determinar la orientación que se está usando al momento de mostrar el splash y, en función de eso, hacer uso de la versión correspondiente al modo horizontal o vertical.