El estilo de las interfaces.
La interfaz de una aplicación es como la ropa que viste para salir a la calle. Es también la capa que hay entre el usuario y el corazón funcional de la app, el lugar donde nacen las interacciones.
En mayor medida está compuesta por botones, gráficos, iconos y fondos, que tienen una apariencia visual diferente en cada uno de los sistemas operativos, porque Android, iOS y Windows Phone tienen su propia forma de entender el diseño.
El trabajo del diseñador consiste en interpretar la personalidad de cada sistema operativo, aportando su propia visión y estilo de diseño, para conseguir aplicaciones que, además de ser fáciles de usar, sean distintas a las demás y tengan coherencia visual con la plataforma que las acoge.
La belleza simple de Android
El diseño en Android está basado en una pulcritud brillante en la composición de la interfaz. Cada gráfico, botón y texto está acompañado por la idea de limpieza visual pero, a la vez, deslumbra con pequeños detalles.

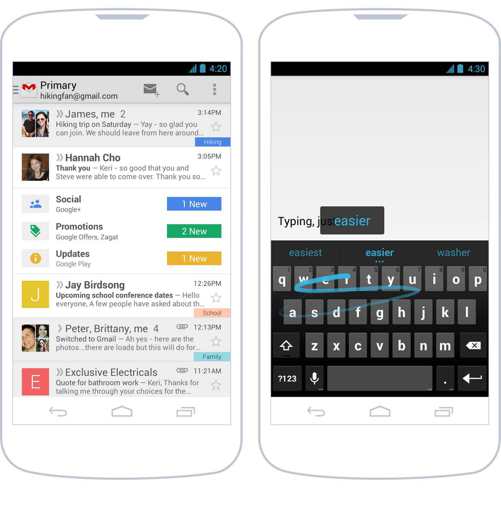
Figura 8.1. Android tiene un estilo de diseño simple basado en Roboto como fuente principal.
Roboto, la tipografía propia de este sistema operativo, es en gran parte su seña de identidad y se combina con un estilo de botones y colores bien definido. Android se apoya en la simplicidad, controlada pero no aburrida, que, en ocasiones, rompe o trasciende sus propios formalismos para encantar al usuario.
iPhone, dejando atrás su amor por las metáforas
Desde sus orígenes hasta la versión 6 —última publicada oficialmente—, el diseño de interfaces para iOS ha estado claramente marcado por el skeuomorphic design. Esta forma de pensar el diseño traslada a las interfaces la apariencia y el comportamiento de objetos reales. Por ejemplo, una aplicación de una brújula que tenga en su interfaz la clara representación del objeto real, viéndose y comportándose tal como lo hace fuera del mundo digital.

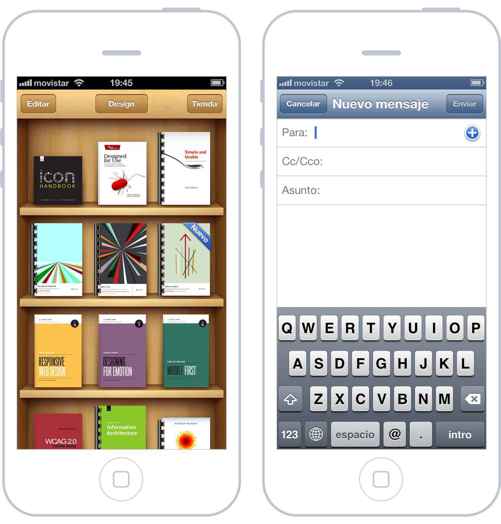
Figura 8.2. Hasta la versión 6, el estilo de iOS se basa en metáforas visuales y tratamientos realistas.
En este tipo de interfaces no suelen usarse tantos controles ni botones, sino que se privilegia la manipulación directa de los gráficos, representados de manera hiperrealista, aprovechando la característica multitáctil del teléfono.
Los cambios en iOS7
Actualmente, la séptima versión de iOS está en fase beta y se presume que será publicada oficialmente en el mes de septiembre. Aunque tiene todavía un par de meses de trabajo por delante, esta versión preliminar de iOS7 ya presenta algunos indicios de un cambio radical de estilo visual[1].
Concretamente, podemos decir que el skeuomorphic design, si bien no se ha eliminado completamente, sí ha disminuido su presencia de forma considerable, quizás, influenciado por los estilos de Windows Phone y Android.

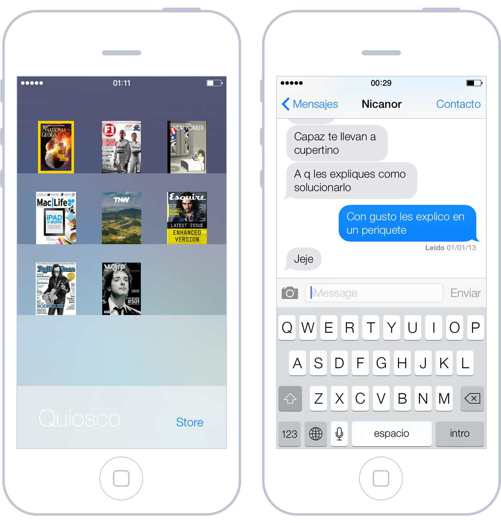
Figura 8.3. Próximo a lanzarse, iOS7 rebaja considerablemente el estilo de diseño realista y lo cambia por alternativas más planas y limpias, aunque en ciertos casos todavía basadas en el funcionamiento de objetos reales.
Esta búsqueda de limpieza visual y de privilegiar el contenido sobre el contenedor —algo compartido por otros sistemas operativos—, en el caso de iOS7, se manifiestan en conceptos visuales como:
- No perder el contexto de vista
Teclados, pestañas y cuadros de diálogos, entre otros elementos, cuentan ahora con semitransparencias que dejan ver —con un poco de blur— el contenido que hay debajo de ellos. - Aprovechar la pantalla
En iOS7 hay una tendencia general a sacar el máximo beneficio del área disponible. Esto se evidencia en las tablas, formularios y listas, que no dejan espacios vacíos alrededor y van de extremo a extremo de la pantalla. Igualmente, los botones ya no tienen la forma contenedora que los encierra y simplemente se ven como texto. - Claridad visual
Texturas, volúmenes, sombras y brillos se han dejado de lado en la mayoría de componentes visuales de esta versión de iOS. Esto se manifiesta en elementos como campos de búsqueda, pestañas, barra de acción e incluso en los iconos, ahora completamente planos. Sin embargo, en las pantallas preliminares de algunas aplicaciones, aún se aprecia el uso de suaves texturas, pero con un nivel mucho menos intenso del que se venía usando hasta ahora.
Por otro lado, el uso de Helvetica Neue, mayormente light, colores intensos y fondos blancos, contribuye a esta sensación de ligereza visual que persigue la nueva versión de iOS.
A nivel de interacción las cosas siguen prácticamente iguales. Aquel usuario acostumbrado a usar otras versiones de iOS no encontrará muchos problemas en adaptarse a los cambios de la versión 7.
De todas formas, quedan todavía algunos meses para que se lance oficialmente la versión terminada y seguramente podemos esperar algunos cambios para ese entonces.
El diseño plano de Windows Phone
El estilo de diseño de Windows Phone se basa en un diseño plano, despojado de relieves, degradados y decoraciones estéticas excesivas. Esta limpieza visual también se aplica a los contenidos, donde solo aquellos importantes permanecen en pantalla, luciéndose en su contexto.

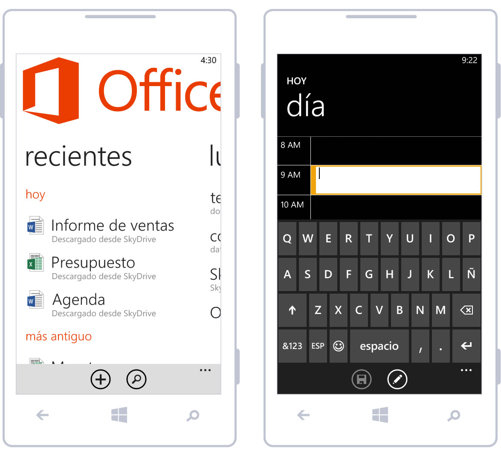
Figura 8.4. El diseño de Windows Phone tiene con Metro un estilo plano, muy basado en su retícula y tipografía, evocando la escuela suiza de diseño.
La interfaz consiste en una aproximación infográfica para sus iconos, con un marcado uso de la retícula y la tipografía como uno de los principales recursos para dotar de personalidad al diseño.